プレゼンテーション用タイマー
これは最新バージョンではありません。→最新版へ。
JavaScriptを用いて作ったプレゼンテーション用のタイマーです。こちらからオンラインでも使えます。
2015年1月5日、Ver.5をアップロードしました。

主な特徴
シンプルかつ正確
シンプルな機能
アラームを鳴らしたい時間を3つ入力してスタートボタンを押すと、時間のカウントダウンが始まり、設定した時間経過後にベルが鳴ります。1回目のベルはジリリと1回、2回目のベルはジリジリと2回、3回目のベルはジリジリジリと三回鳴ります。学会・研究会等の時間の管理に便利です。
ブラウザで動作
通常のWebブラウザ上で動作するので、ほとんどのパソコン・タブレット(・スマートフォン?)で動き、オンラインでも使えます(ただし、WebブラウザがHTML5に対応している必要があります)。また、オフラインで使う場合のインストールの手間も、Zipファイルをダウンロードして解凍するだけです。
講演者に分かりやすい表示
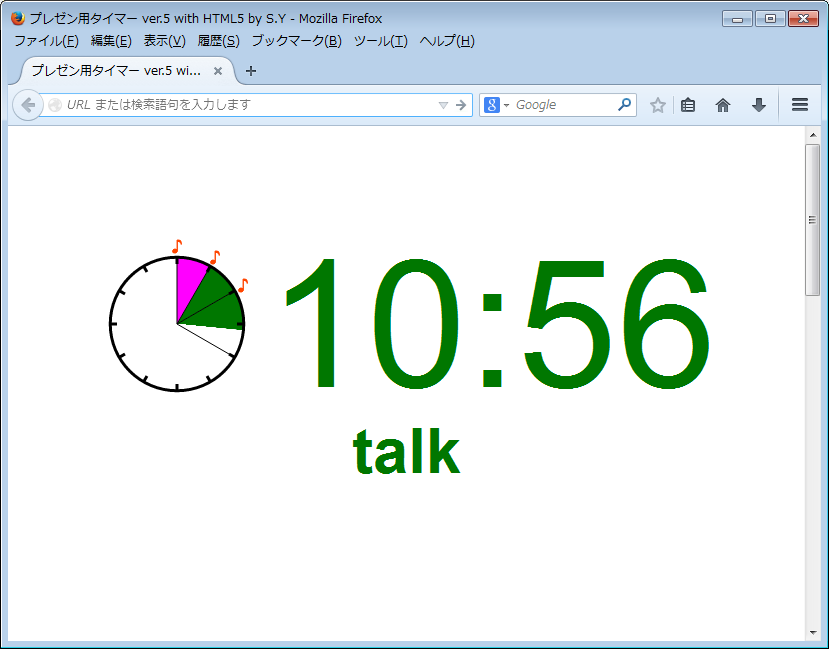
また、残り時間が数字に加えて時計の絵でも表示されるので、講演者にとって残り時間が分かりやすいです。また、数字・時計の下に説明文を表示できますので、今が何の時間なのか講演者がすぐに把握できます。
正確な計時機能
時間計測する際には、毎回パソコン内部のクロックを呼び出しているので、誤差が蓄積することはありません。
会議運営のツボを抑えた機能
また、作製者が会議運営に多く携わってきた経験に基づいた、会議運営側にとっても便利な機能を搭載しています。
直感的インターフェース
学生バイトなど会議に不慣れな方でも簡単に使えるように、直感的なユーザーインターフェースを備えています。
時間設定のプリセット
時間設定をプリセット(10パターンまで)登録できますので、例えば30分発表と20分発表と15分発表が混在しているような会議でも、スムーズに時間設定を変更できます。
リピートモード
設定時間が経過した後にすぐにタイマーを再スタートするリピート機能があります。パラレルセッションで各部屋の進行状況を同期したい場合にも使えます。スポーツのサーキットトレーニングにも使えるかもしれません。
色の変更
配色を自分好みに変更できます。
設定の保存
これらの設定は保存することもできるので、一旦Webブラウザを閉じたりパソコンをシャットダウンしても、Webブラウザを立ち上げ直せばすぐに設定を回復できます。これによって、会議の2日目以降は再設定をする必要が無くなります。
カスタマイズも可能
基本的にHTML、JavaScriptとCSSだけで作られているので、これらに関する知識さえあれば、自分好みにカスタマイズもできます。
その他
さらに、二つのウィンドウに表示する機能、音のテスト機能なども備えています。
Ver.5での変更点
色の設定方法の変更
Ver.5では、色の設定は時間設定とは切り離して行うように変更しました。色の設定は、jscolorというライブラリを使って、カラーパレットから指定できるようになりました。また、お勧めの配色を幾つか準備し、これらは簡単に設定できるようになりました。
その他
また、スマートフォンで使う際に音が鳴らない場合がある問題に対処しました(多分)。幾つかバグも直しました。
詳細な説明・ヘルプはこちら。
使用実績
会議等での使用実績を報告して頂けると作者が喜びます。連絡先はyonezawa + at + scphys.kyoto-u.ac.jpでお願いします。
- 2016/11 第30回分子シミュレーション討論会
- 大阪大学の金先生からご報告をいただきました。260名ほどが参加する国内学会で、招待講演、受賞講演、一般講演で使用されたそうです。 「講演の時間が4種類ありましたが、切り替えをスムーズにできました」とのご感想をいただきました。
- 2016/09 錯体化学会第66回討論会
- 福岡大学の濱口先生からご報告をいただきました。1000名ほどが参加する国内学会で、口頭発表及び受賞講演で使用されたそうです。 Windows/Macどちらでも動作することからパソコンの確保が容易で助かった、とのご感想をいただきました。
- 2015/12 新学術領域「トポロジー物質科学」 第1回領域研究会
- 130人程度が参加した研究会(シングルセッション)で使用しました。1人あたりの持ち時間が60秒のポスタープレビューセッションでも使用しました。
- 2014/12 国際会議 International Conference on Topological Quantum Phenomena (TQP2014)
- 200人程度が参加した国際会議(シングルセッション)で使用しました。アナログ表示を併用しているおかげか、講演者から「あと講演時間は何分ですか」というような質問はほとんど出なかったと思います。また、1人あたりの持ち時間が55秒のポスタープレビューセッションでも使用しました。この時は、発表者の交代のたびに手でタイマー操作をしました。
- 2014/08 国際会議 The 15th International Heat Transfer Conference (IHTC-15) 第15回 国際伝熱会議
- 1000人超の参加者の大規模国際会議(パラレルセッション)での使用例です。リピートモードを用いて、各部屋のタイマーを(ほぼ)同期させて使用されたとのことです。京都工業繊維大学の萩原先生に使用情報だけでなくバグ情報も頂きました。ありがとうございます。Conference photoの19枚目の右下にタイマーが写っています。また、伝熱学会の学会誌「伝熱」の53巻No.225号(2014年10月号)でも紹介して頂きました。(P.37-38で登場します)
- 2014/06 新学術領域研究「対称性の破れた凝縮系におけるトポロジカル量子現象」第16回集中連携研究会
- 30人程度が参加する小規模の研究会(シングルセッション)での使用例です。
- 2013/11 2nd Workshops for Young Researchers on Topological Quantum Phenomena at Okinawa
- 100人程度の参加する国際ワークショップ(シングルセッション)での使用例です。
インストール方法
オンラインで使う場合はこちらから使って下さい。(大事な会議で使う場合などはダウンロードしてから使うことをお勧めします。)
ダウンロードして使う場合は、以下のリンクからtimer_ver5.zipをダウンロードして展開してください。timer.htmlを適当なブラウザで開くと使えます。場合によってはセキュリティーの警告が出ますが、プログラムの実行を許可してください。
詳細な説明・ヘルプはこちら。
注意: このプログラムを使用して生じたいかなる種類の損害に対しても制作者は責を追いません。自己責任で使用してください。