プレゼンテーション用タイマー
これは最新バージョンではありません。→最新版へ。
JavaScriptを用いて作ったプレゼンテーション用のタイマーです。
2011年1月7日、Ver.3をアップロードしました。


アラームを鳴らしたい時間を3つ入力してスタートボタンを押すと、時間のカウントダウンが始まり、設定した時間経過後にベルが鳴ります。1回目のベルはジリリと1回、2回目のベルはジリジリと2回、3回目のベルはジリジリジリと三回鳴ります。研究会等の発表時間の管理に便利です。
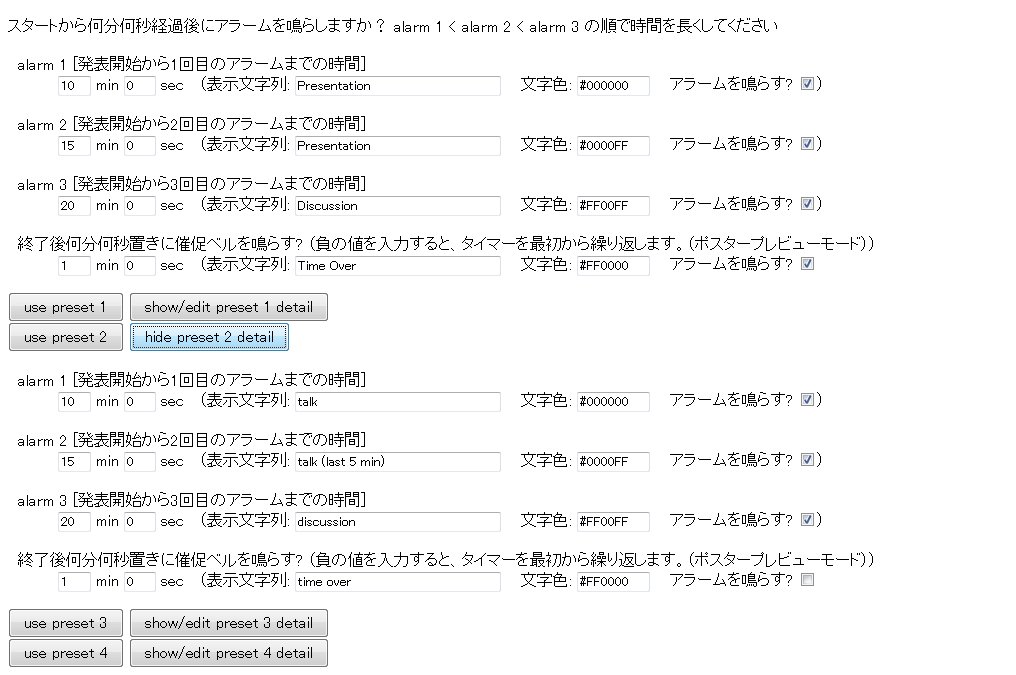
Ver.2になって、文字列を表示したり、文字の色を設定したり、アラームをならないようにしたりと、細かい設定が可能になりました。また、督促ベルの機能も付きました。督促ベルを鳴らす時間間隔のフォームに負の値を入れると、ポスタープレビューモード(カウントダウン終了後すぐに再スタート)になります。
Ver.3ではさらにタイマー条件を4つまでプリセットできるようにしました。講演時間が複数種類ある研究会等において、予め条件をプリセットしておけば講演時間を変更するのが簡単になります。条件をプリセットするには、「show/edit preset 4 detail」というボタンをクリックすると、条件を入力するフォームが開くので、そこに条件を入力します。
インストール方法
以下のリンクからtimer_ver3.zipをダウンロードして展開してください。timer.htmlをInternet Explorerで開くと使えます。場合によってはセキュリティーの警告が出ますが、プログラムの実行を許可してください。なお、Firefoxなど<bgsound>要素を理解しないブラウザでは音が鳴りません。Internet ExplorerやLunascape(LunascapeはTridentエンジンの場合のみ)はOKです。
注意: このプログラムを使用して生じたいかなる種類の損害に対しても制作者は責を負いません。自己責任で使用してください。